Case Management for Paralegals
This concept project allows newly hired paralegals to practice the soft skills needed to manage their cases effectively. It is a story-driven, scenario-based eLearning course designed to let the learners experience real-world situations at a law firm and real-world consequences for their actions.
Audience: Newly Hired Family Law Paralegals
Responsibilities: Instructional Design, Action Mapping, Storyboarding, Visual Design, eLearning Development
Tools Used: Articulate Storyline 360, Adobe Illustrator, Adobe XD, Mindmeister
The Problem
In my former career as a paralegal, I worked for a mid-sized law firm that specializes in family law. The firm has five offices that are geographically dispersed, and due to continuous expansion, the firm regularly hires new paralegals.
The new hires often struggled in a number of key areas which caused client relationships to suffer. Specifically, junior paralegals made errors in pleadings, struggled with handling client queries, and lacked efficiency in their work processes. These issues would cost clients money and cost the firm their reputation and future referrals.
A needs analysis revealed that the new hires lack some key soft skills: prioritizing tasks, paying attention to details and thinking ahead/anticipating problems.
The Solution
Since the training targets paralegals in multiple, geographically dispersed offices, and since the firm continues to expand and hire new paralegals, I proposed an eLearning solution.
It was decided that a scenario-based, story-driven eLearning solution is the best way to address the soft skills identified in the needs analysis. This approach would provide learners the ability to engage in decision-making practice and experience various choices and the consequences of their choices in a risk-free environment.
My Process
Once I had completed the analysis stage, I moved forward with action mapping before designing and developing the eLearning solution.
Action Map
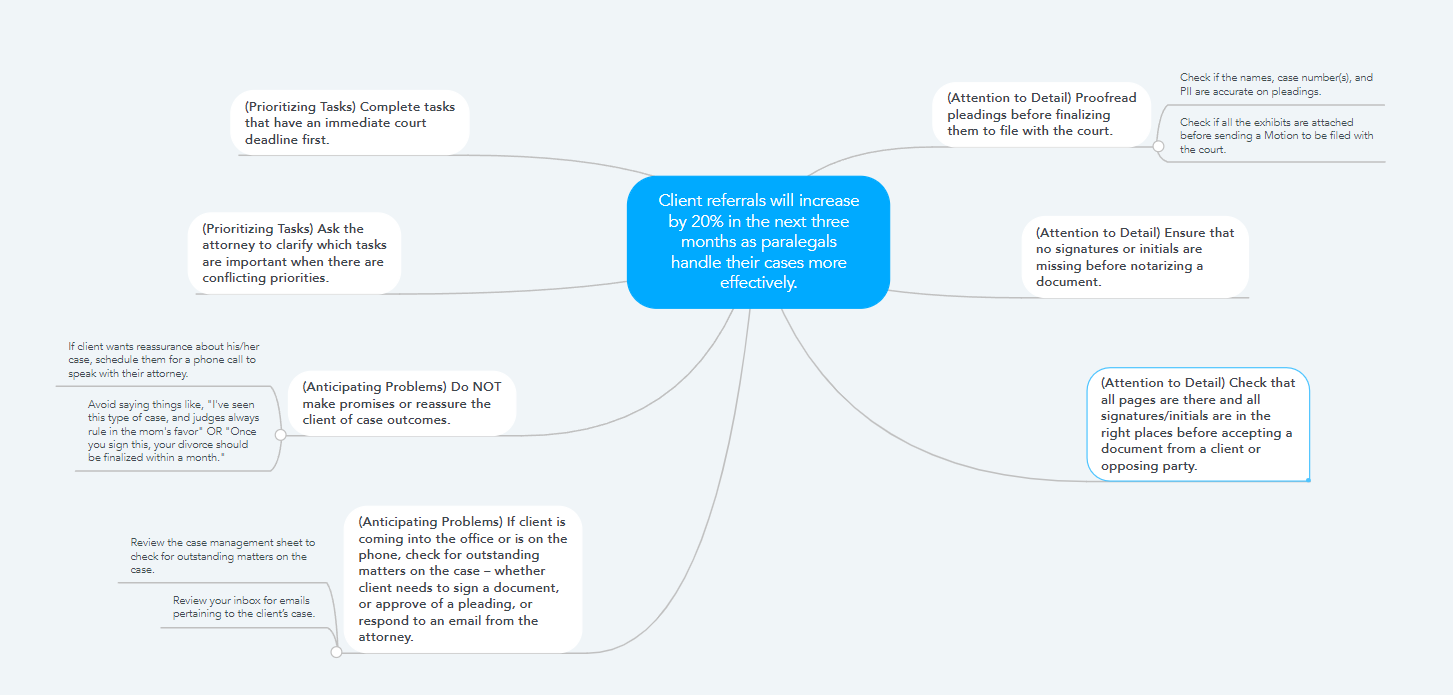
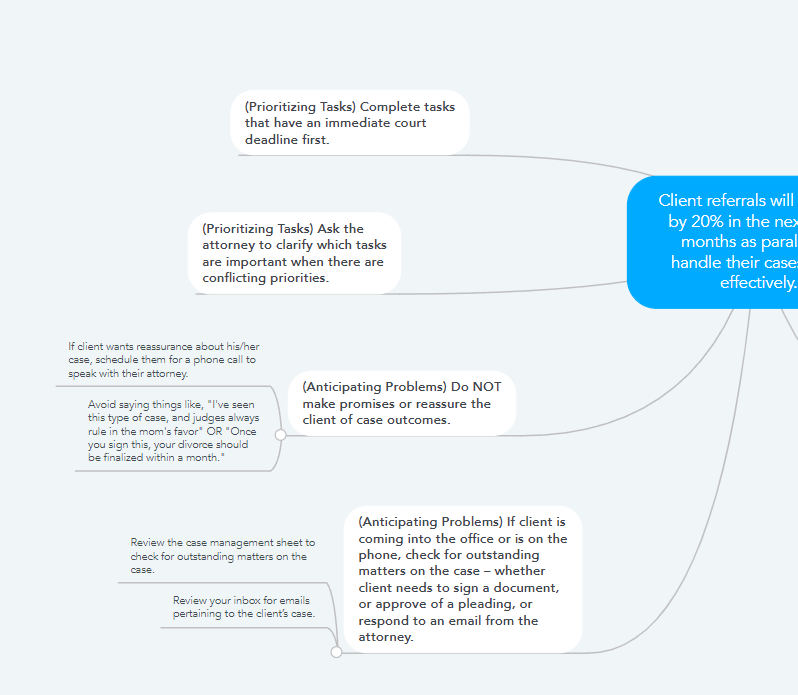
I interviewed SMEs at the law firm I was previously employed with to create an action map that highlighted the business goal and the high-priority actions. My goal was to identify which actions we wanted the new hires to take as opposed to what we needed them to know.
We identified seven actions and several subactions, divided into the three categories of soft skills we were targeting.
We narrowed down the three actions we wanted to target for the eLearning before moving on to the storyboard.
Text-based Storyboard
Once the action map was done, I began creating a text-based storyboard to serve as the blueprint for the project. Since the idea was to create a story-driven eLearning, the storyboard had to tell an immersive story that felt realistic and provided the learner with real-life consequences for the choices they made. I carefully wrote out the consequences of each answer choice to drive home the results of an incorrect choice.
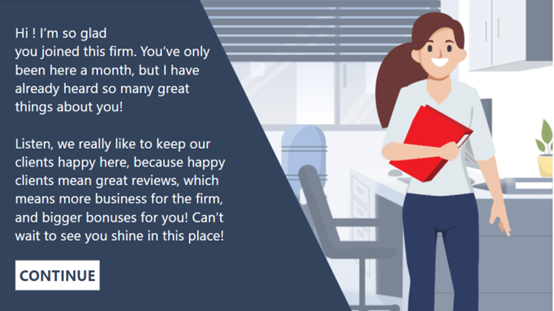
Keeping to the personalization principle, I kept the language conversational throughout and chose a mentor character to guide the learner through the entire experience. The learner could click on the mentor character at any time to receive assistance on-demand, thus driving home the idea that this was meant to be a learner-driven learning experience instead of a test for the learner to pass.
Visual Mockups
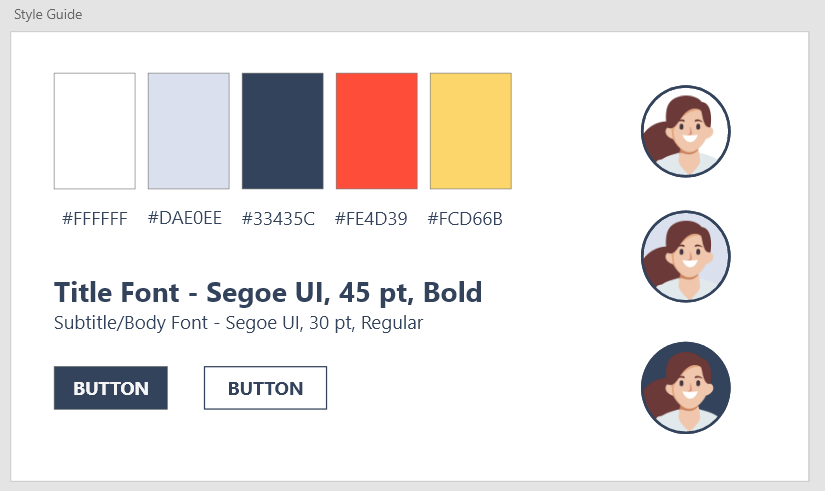
Once the storyboard came together, I moved forward to designing the visual mockups in Adobe XD. Since law firms can be fairly conservative environments, I chose a clean aesthetic with straight lines, conservative fonts, colors that evoke professionalism, and a professional (but friendly) looking mentor character.
I started with a style guide to narrow down the colors, font sizes, and other design elements, and this allowed me to remain consistent while building out the individual slides.
Next, I created mockups of each type of slide - a title slide, a mentor slide, a question slide, a consequence slide, etc - to solidify the layout, and then iterated on the design.
There were multiple versions of the prompt, consequence, and wrap-up slides, and I finalized them based on the feedback I received.
Interactive Prototype
Next, I developed an interactive prototype in Articulate Storyline 360 to collect feedback on the functionality and visual design before developing any further. I developed from the course up to the consequence slides for the first question. The feedback I received at this stage allowed me to solidify some of the design elements and work out kinks in the programming of buttons, object states, timeline issues, etc.
Full Development
Finally, after collecting and applying the feedback I received on the interactive prototype, I developed the entire project. We noticed a need for clarity on whether a consequence was positive or negative, so I added sound effects to serve as a subtle hint in that direction. I then added animation to the stars in the progress bar to direct the user’s attention there as an additional indicator of whether the user was successful in their response to a question.
I ultimately redesigned the prompt slides in a way to reduce the cognitive load on the learner. Giving those slides visual context helped break up the text.
Results and Takeaways
The final project was well-received by my peers and the learning and development community:
A former coworker who is a paralegal reviewed the completed project and said, “Just went through and added my comments. Didn’t really have much to say. It already looks great!”
“The sound effects kept me engaged and I enjoyed the positive reinforcement of getting a star when I chose the correct answer.”
“Very nice graphics, professional and educational. Loved the audio also.”
I had several key takeaways from designing this course.
Problem-Solving: I embraced the problem-solving mindset each time I hit a snag during the development phase of this project. Through trial and error, I figured out that I could have an object flash on the screen using the timeline since Storyline did not have a flash animation. I learned that instead of getting frustrated with not finding the exact background I needed for a project, I could create it myself. This way, I was spending time on developing my vision instead of searching for a solution that someone else may or may not have created.
Consistency and Workflow: I learned how valuable a style guide and a prototype can be to workflow efficiency once I started developing in Storyline. Once I had the colors, fonts, and graphics picked out, and I had already received and applied the feedback on the prototype, I could create with the confidence that the rest of the design would be consistent and high quality.
Iteration, iteration, iteration: I had designed multiple versions of several slides, and asked for feedback. But it turns out the prompt slides could have used further iteration. I recognized this even as I was close to developing the entire project. I went back and redesigned those slides so they weren’t so text heavy, and provided the learner visual context for the scene. And I’m so glad I did.